Editeur de texte Tinymce advanced
Tinymce advanced : le premier plugin a installé sur votre blog
L’éditeur de texte Tinymce advanced doit être le premier plugin (extension) que vous devriez installé sur votre blog WordPress.
Le plugin Tinymce advanced est un éditeur de texte, qui va vous permettre d’enrichir vos textes très simplement. Tinymce est un éditeur WYSIWYG. WYSIWYG veut dire : What you see is what you get », signifiant littéralement en français « ce que vous voyez est ce que vous obtenez ».
C’est comme si on comparait l’éditeur de texte fourni avec Windows et writer (l’éditeur de texte de la suite gratuite open office).
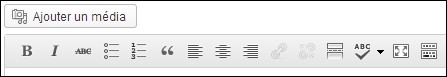
Voici un aperçu de l’éditeur de texte fourni avec wordpress :
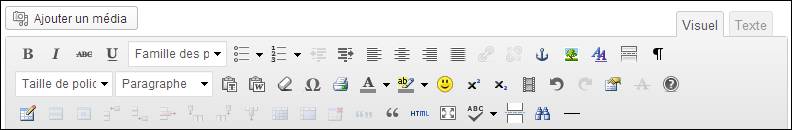
Voici l’aperçu de l’éditeur tinymce advanced :
 Cliquer sur l’image pour l’agrandir
Cliquer sur l’image pour l’agrandir
Comme vous pouvez le constater, il y a beaucoup plus d’options dans l’éditeur Tinymce advanced que dans l’éditeur fournit avec WordPress.
Vous pouvez aussi passer de la version WYSIWYG à la version texte (qui affiche les codes) en cliquant sur Visuel (WYSIWYG) ou Texte (pour afficher la page avec le code HTML).
Exemple :
mode WYSIWYG :
Sous-titre exemple
mode texte :
<h2><strong><em>Sous-titre exemple</em></strong></h2>
Installer l’extension Tinymce advanced :
Pour installer le plugin tinymce advanced, il suffit de chercher l’extension sur le site de wordpress.
Pour la recherche, tapez comme nom : tinymce-advanced
L’extension se trouve ici : http://wordpress.org/extend/plugins/tinymce-advanced/
Si vous n’êtes pas sûr de vous débrouiller pour installer une extension, vous pouvez consulter le tutoriel : comment installer une extension.
Configurer tinymce :
Une fois Tinymce advanced installée, aller dans réglages -> TinyMCE advanced.

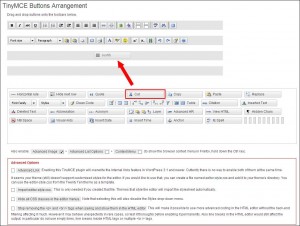
Vous avez la barre de menu qui s’affiche. C’est ici que vous pourrez modifier la barre de menu.
 Cliquer sur l’image pour l’agrandir
Cliquer sur l’image pour l’agrandir
Pour rajouter une option, cliquer sur l’option avec le bouton gauche de la souris et sans relâcher le bouton, déplacer le curseur à l’endroit où vous voulez l’intégrer. Arriver à l’endroit où vous voulez intégrer l’élément, relacher le bouton et l’option sera rajoutée dans la barre de menu de tinymce advanced.
Pour retirer une option, faire la même chose en sens inverse. Cliquer sur l’option qui se trouve dans la barre et déplacer là en dehors de la barre et déplacer l’option en bas de l’écran, avec les options inactives.
Pour déplacer une option, cliquer sur l’option avec le bouton gauche de la souris et déplacer le curseur à l’emplacement voulu et relâcher le bouton de la souris.



Bonjour,
Je ne connaissais pas cet éditeur avant que tu en parles et actuellement je planche sur pas mal de contenu et ton plugin pourrait m’aider à avancer rapidement. A lire ton post, il a l’air simple d’utilisation donc je vais le tester…car j’aime la simplicité et la rapidité. Je te fais un retour chrono.
Bonjour,
tu devrais mettre moins de temps à l’installer que d’écrire ton message :lol
Il est aussi facile de l’installer qu’un autre plugin.
J’ai suivi les instructions à la lettre ça a été mon premier « plugin » installé, j’en suis très content il est très bien.
Merci pour l’info.
De rien
Bonjour
J’ai installé l’extension tinymce-advanced mis son menu ne s’affiche pazs dans mon wordpress. Comment régler cela?
Bonjour,
difficile à dire comme cela, sans avoir accès au site.
La première chose qui me vient à l’esprit : avez-vous activé l’extension.
Bonjour!Philippe@Wordpress
Il existe une nouvelle version de TinyMCE, mais je n’arrive pas à l’installer…
Avez vous essayer de l’installer?
Voici le lien de l’editeur : http://www.tinymce.com/download/download.php
Les explications pour l’installer ne sont pas vraiment très claires sur le site.