Leçon 1 : création du thème pour WordPress

Ce tutoriel est constitué de plusieurs parties. Je vous recommande de commencer la lecture depuis le début du tutoriel, afin de mieux comprendre les explications.
Créer un thème WordPress de test
Avant de créer votre premier thème, il est conseillé d‘installer WordPress en local, sur votre ordinateur, c’est plus facile et cela évite de transférer les fichiers à chaque modification.
Avant de créer le thème, il est vivement conseillé de se faire un croquis avant de commencer, afin d’avoir une idée de ce que l’on veut faire. La plupart des thèmes sont construits sur la même base, ce qui fait la différence, c’est le css et le graphisme, mais n’est pas graphiste qui veux…
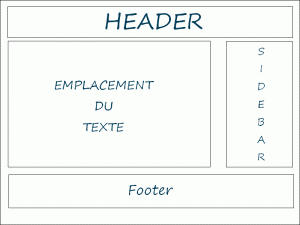
Voici le schéma du thème que je vous propose de créer :
La création des fichiers du thème :
Il faut vous rendre à la racine de votre site WordPress.
Puis il faut aller dans le répertoire wp-content / themes
Dans ce répertoire, vous allez créer un nouveau dossier, que l’on va appeler : tutoriel
Dans le dossier tutoriel, vous allez créer 2 fichiers : index.php et style.css
Une fois les 2 fichiers crées, ouvrez le fichier style.css avec notepad ou le bloc note (par la suite je préciserais l’éditeur de texte)
Dans le fichier style.css, tapez le texte suivant :
/* Theme Name: tutoriel Author: Philippe Theme URI: http://buldozer.wordpress.fr Version: 1.0 Description: création du premier thème */
Informations qui seront affichées dans WordPress:
Theme Name : nom du thème. Obligatoire
Author : Nom de l’auteur. Facultatif
Theme URI : Adresse de l’auteur. Facultative
Version : numéro de version. Facultative
Description : Information pour la personne qui utilise le thème. Facultatif
Vous pouvez aussi mettre une photo qui sera affichée dans WordPress, elle devra avoir la taille de 300 x 225 pixels. Elle devra avoir le nom : screenshot.png
Installer le thème dans WordPress :
Il suffit de vous rendre dans Apparence -> thèmes -> de sélectionner votre thème (vous pouvez consulter le tutoriel pour changer le thème de WordPress) .
Si vous visualisez votre site, la page sera blanche, ce qui est normal.
Comme nous l’avons vu dans la première partie, il est conseillé d’utiliser plusieurs fichiers pour réaliser son thème et ne pas se contenter du fichier index.php, car le site sera trop restrictif.
Maintenant, ouvrez le fichier index.php avec l’éditeur de texte.
Rajouter ces lignes :
<?php get_header(''); ?>
<?php if (have_posts() ):?><?php while (have_posts()):the_post();?>
<?php the_content(''); ?>
<?php endwhile;endif; ?>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
<?php wp_footer(); ?>
get_header : ligne de commande pour appeler le fichier header (haut de la page)
<?php if (have_posts() ):?><?php while (have_posts()):the_post();?> : démarre la boucle de WordPress.
<?php the_content( »); ?> : afficher le texte en entier de l’article.
<?php endwhile;endif; ?> : ferme la boucle de WordPress
<?php get_sidebar(); ?> : ligne de commande pour appeler le fichier sidebar (la barre latérale)
<?php get_footer(); ?> : ligne de commande pour appeler le fichier footer (le pide de page)
<?php wp_footer(); ?> : ligne de commande qui permet d’avoir la barre d’administration de WordPress lorsqu’on est connecté.
Une fois les lignes saisies ou collées dans votre fichier index.php, rafraichissez votre page et vous verrez que votre site s’affiche.
Pour voir un exemple : http://buldozer.fr/labo/tutoriel-01
Le ou les articles sont affichés, ainsi que le header, le footer et la barre latérale, qui utilisent un affichage par défaut, car ils ne sont pas encore implantés dans notre thème.
Il n’y a aucune disposition, ce qui est normal, car nous n’avons pas encore défini les couleurs, les emplacements…
Dans le prochain tutoriel, nous allons créer le fichier header.php
Voici les différents fichiers du Tutoriel :
Tutoriel pour créer un thème pour WordPress
Leçon 1 : création du thème pour WordPress



Ce tutoriel est simple à comprendre, cela m’intéresse de développer un thème WordPress, ne serait-ce que pour pouvoir améliorer tout seul son site internet avec une base personnelle plutôt qu’avec des thèmes déjà tout faits! Je vais suivre votre tutoriel petit à petit au fur et à mesure que vous publiez vos leçons!
Merci beaucoup pour ces informations.
A bientôt!
Bonjour,
merci pour le commentaire.
Je suis en retard pour la suite du tutoriel, mais il va bientôt arriver (normalement)