Tutoriel pour créer un thème pour WordPress
Dans ce tutoriel, je vais vous montrer comment créer un thème pour WordPress.
Mais avant de commencer, un thème, c’est quoi ?
Le thème ?
Le thème, c’est la partie graphique de votre site WordPress, c’est l’habillage de votre site.
Pour faire simple, votre site WordPress est constitué de deux parties : une partie qui contient le texte et une autre partie qui contient la partie graphique. Les 2 parties sont indépendantes.
Chaque fois que vous affichez une page, WordPress assemble les 2 parties pour montrer le résultat final à l’utilisateur.
C’est pour cela que si vous changez de thème, vous n’avez pas besoin de retaper votre texte et qu’il s’adapte en fonction du thème utilisé.
Quels sont les fichiers indispensables pour un thème WordPress ?
En théorie, il ne faut que 2 fichiers :
– index.php
– style.css
Le fichier index.php : Ce fichier contient les lignes de commandes pour afficher le site
Le fichier style.css : contiens les informations sur les couleurs, les tailles de caractères…
En pratique, on utilise plusieurs fichiers.
Car on souhaite avoir un affichage différent pour la page d’accueil, l’affichage des catégories ou l’affichage d’un article seul.
C’est pour cela qu’il est possible d’utiliser d’autres fichiers, pour les pages de votre site.
Les fichiers principaux d’un thème WordPress
Voici les fichiers principaux d’un thème WordPress, en plus de index.php et de style.css :
single.php : pour afficher un seul article
archive.php : pour afficher les archives
searchform.php : pour afficher le module de recherches
search.php : pour afficher la page du résultat des recherches
404.php : pour afficher une page 404 personnalisée
comments.php : pour afficher les commentaires
footer.php : pour afficher le footer (pied de page)
header.php : pour afficher le header (haut de page)
sidebar.php : pour afficher la barre latérale
page.php : pour afficher une page
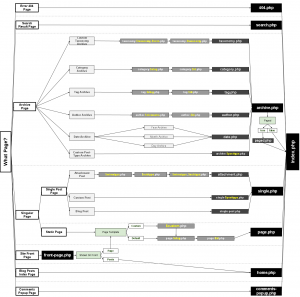
Le codex de WordPress vous présente un schéma des différents fichiers qui peut être utilisé dans un thème WordPress :
La page du codex sur les thèmes : http://codex.wordpress.org/fr:Hi%C3%A9rarchie_des_fichiers_mod%C3%A8les
Fonctionnement du thème ?
Pour faire simple, le thème pourrait être comparé à une pyramide.
Le fichier index.php se trouve au niveau le plus haut de la pyramide et les autres fichiers en dessous.
Lorsque vous allez afficher une page ou un article, WordPress va vérifier si le fichier existe.
Si le fichier existe, il va l’utiliser pour afficher la page du site.
Si le fichier n’existe pas, il va voir au niveau supérieur, jusqu’à ce qu’il trouve un fichier. S’il ne trouve pas de fichier, c’est index.php qui sera utilisé.
C’est pour cela qu’il est possible d’utiliser un thème uniquement avec le fichier index.php et style.css.
Les includes ?
Les includes sont des morceaux de pages qui sont communs à plusieurs pages.
Exemple : le header sera utilisé sur toutes les pages, ainsi que le footer, le module de recherche…
Il est plus simple de créer un fichier qui sera appelé par les autres pages.
Cela fera un thème plus léger et il est plus facile de modifier un fichier qu’une dizaine.
En modifiant le fichier header, vous modifiez l’entête de toutes les pages.
Les prérequis :
Pour la création des fichiers, vous pouvez utiliser le bloc-note de Windows, mais surtout pas un éditeur de texte comme Word.
L’idéal est d’utilisé le logiciel gratuit notepad++
Des petites notions en css et php seraient un plus.
Les différentes parties du tutoriel :
Voici les différents fichiers du Tutoriel :
Tutoriel pour créer un thème pour WordPress
Leçon 1 : création du thème pour WordPress
Leçon 2 : création du fichier header.php



Je suis intéressé à la création de thème pour créer un blog sur WordPress, je n’avais pas encore trouvé d’article expliquant le fonctionnement des thèmes WordPress (je n’ai pas non plus …). Je suis tombé sur ton article par hasard et je le trouve très facile à comprendre, je pense finir mon site perso codé en dur fin janvier, je passerai ensuite au blog sous WordPress pour février, en attendant je garde ton article bien au chaud pour le ressortir le mois prochain!
Bonjour,
il faut savoir que ce ne n’est que le début du tutoriel et que bien sur, il n’est pas encore finis.
Le tutoriel devrait avancé prochainement