Insérer du code PHP dans un article wordpress sans plug-in
 Insérer du code PHP dans un article wordpress est possible de différentes manières.
Insérer du code PHP dans un article wordpress est possible de différentes manières.
Il faut d’abord savoir ce que l’on veut afficher.
On faut faire une copie écran et l’afficher, mais le visiteur ne pourra pas copier le code. Il devra le retaper à la main, ce qui n’est pas très intéressant.
On peut afficher le code et permettre au visiteur de le copier, pour qu’il puisse le réutiliser. Pour cela, on a 3 possibilités :
– utiliser la feuille de style
L’utilisation d’un plug-in :
Il va vous permettre d’avoir du code en couleur (comme sur notepad++)
On trouve une multitude de plug-ins (vous pouvez en télécharger ici). Comme d’habitude, il faut bien évaluer l’intérêt d’installer un plug-in, qui va ralentir le site. Lorsque wordpress passera à une nouvelle version, vous n’êtes pas sûr que le plug-in sera compatible avec la nouvelle version de wordpress.
L’utilisation d’un hack
Il est possible d’utiliser du code JavaScript pour afficher du code PHP en couleur, sans qu’il soit interprété.
Voici un exemple de code java :
http://alexgorbatchev.com/SyntaxHighlighter/
Pour l’installation. Il faut déclarer les bibliothèques dans la partie header.php, entre les balises <head> et </head>
<script type="text/JavaScript" src="scripts/shCore.js"></script> <script type="text/JavaScript" src="scripts/shBrushPhp.js"></script> <link type="text/css" rel="stylesheet" href="styles/shCoreDefault.css"/> <script type="text/JavaScript">SyntaxHighlighter.all();</script>
Ces lignes indiquent à wordpress qu’il faut utiliser le code Java shcore.js. Le script utilise la bibliothèque shbrush.php pour afficher du PHP, mais on peut afficher une pléthore de code.
dans l’article, il faudra taper le code :
<pre class="brush : PHP">
Pour utiliser le style PHP. On refermera la commande par
</pre>
http://wordpress.org/extend/plugins/syntaxhighlighter/
L’utilisation de la feuille de style
Au début, j’utilisais syntaxhighlighter, puis j’ai décidé de le supprimer pour utiliser simplement la feuille de style du thème wordpress.
Avec un éditeur de texte (bloc-notes de Windows ou notepad++ par exemple), ouvrer le fichier sytle.css et copier à la fin du fichier, la ligne suivante :
/* commentaires code PHP*/
pre {background:#E6E6E6;clear:both;margin:10px 0;overflow:auto;padding:10px;}
C’est ce que j’utilise dans cet article.
La première ligne, c’est une ligne de commentaire. Elle est optionnelle, vous pouvez mettre ce que vous voulez.
La deuxième ligne, elle crée un style appelé pre.
background:#E6E6E6 : crée un fond de la couleur #e6e6e6 (gris). Pour trouver le code couleur en héxadécimal, cliquer ici
clear:both : va afficher le code sur une ou plusieurs lignes, en fonction de la taille. Si vous voulez mettre du commentaire à côté du code, il faut supprimer cette commande
margin:10px 0 : met une marge de 10px en haut et en bas de la ligne de code
overflow:auto : si le code est trop grand pour l’affichage de la largeur ou de la hauteur de la page, il crée « les ascenseurs » qui permettent de naviguer, comme pour le navigateur
padding:10px : crée un retrait de 10px en haut et en bas. Ce qui permet que le texte ne soit pas collé au bord du cadre
Dans votre article, il suffit juste de mettre le code php entre les balises <pre> et </pre> (vous pouvez basculer au format HTML pour le faire)
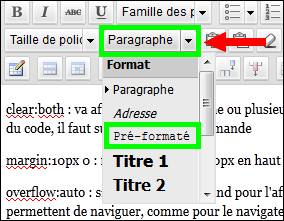
Si vous utilisez l’éditeur TINYMCE advanced, il suffit de sélectionner le code et de choisir pré-formaté dans le style du paragraphe, comme dans l’image si-dessous :

Il est possible d’afficher un code php dans un article, après à vous de voir si vous préférez utiliser une version simple ou un peu plus compliqué, mais qui donner un meilleur aperçu visuel.

